ブログの執筆を日々こなしていると、記事が多くなってきて
自分自身でも収拾がつかなくなってきます。
また、ブログを見ていただいてる方がサイト内で迷子にならない
ように、分かりやすくするためにマップが必要となります。
サイトマップがないと、読者が目的のページに辿り着くことが
できず、ページの離脱につながり、また、検索順位の低下にも
つながる可能性があります。
しかし、サイトマップの作成はWordPressの標準機能にありません。
自分で作ってみるのもサイトを整理する意味で良いかも知れませんが、
ページが増えるたびにマップを更新するのもわずらわしいですよね。
ということで、この記事でWordPressでサイトマップを簡単に
作成する方法について説明していきます。
サイトマップの役割
サイトマップとは、サイト全体の記事(コンテンツ)のつながりを
整理しまとめたものです。
サイトマップの役割は以下の2点と言われています。
- 対読者 :ブログを読んでくれている読者に対し、ブログの構成
を分かりやすく表示する。 - 対Google:検索エンジン(ほぼイコールGoogleです)に対し、
サイトの構造を示すために表示する。
読者に対して必要なサイトマップ
あなたのサイトに訪れた読者が、目的の記事を読んだとします。
例えば、あなたのサイトを気に入り、別の記事も見てみようとしても
どこをクリックすればページが移動するのか分かりにくかったら、
その読者は離脱(他のサイトへ移動)してしまうかも知れません。
せっかくページを見ていただいたのにもったいないですね。
読者向けのサイトマップは「HTML形式」で作成されます。
検索エンジン(Google)に対して必要なサイトマップ
次に、検索エンジン向けに作成するサイトマップです。
検索エンジン向けに作成するサイトマップは「XML形式」で作成され、
検索エンジンに対しサイト全体の構造を伝える役割があります。
サイトを巡回するロボット(”クローラー”といいます)が、あなたの
サイトを読み取りやすくするのです。
サイトマップを作成することにより、この”クローラー”にサイト内を
スムーズに巡回してもらい、検索順位を上げるようにしていきます。
サイトマップを実際に作っていきましょう!
読者の為のサイトマップ
まずは、読者に対して必要なサイトマップです。
SEOにはほとんど影響しないと言われていますが、ユーザビリティを
アップさせるために設定しておくのがベスト。
HTML形式でのプラグインは、以下一択で良いです。
- PS Auto Sitemap
WordPressのプラグインは、なるべく有名でたくさん使われてるものを
選んだ方が良いです。利用者が少ないと、それだけ情報が少ないため、
プラグインの脆弱性を狙ったサイバー攻撃などの可能性があるためです。
さて、実際に設定してみましょう。
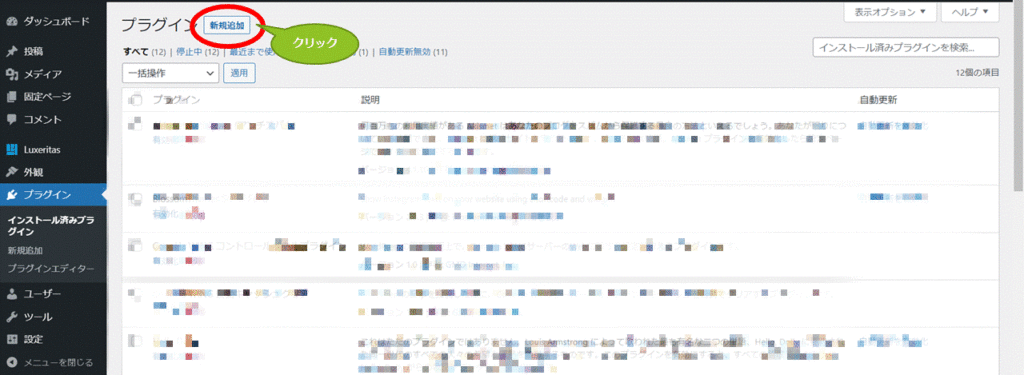
まずは、WordPress管理画面の左側のメニューから、「プラグイン」を選択します。

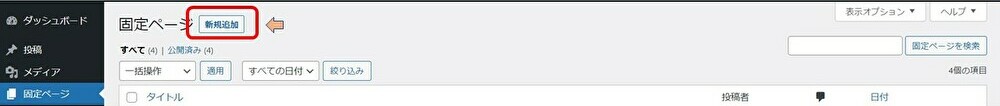
上部の「新規追加」をクリックします。

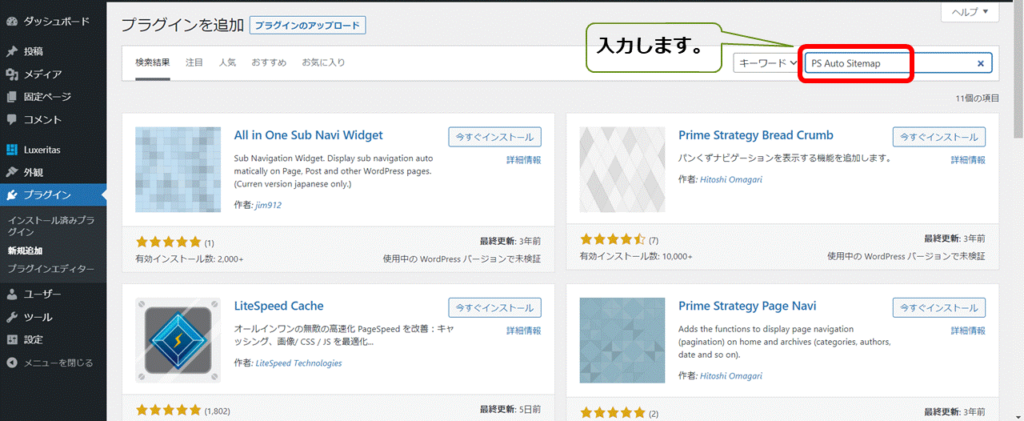
「PS Auto Sitemap」を検索窓に入力します。

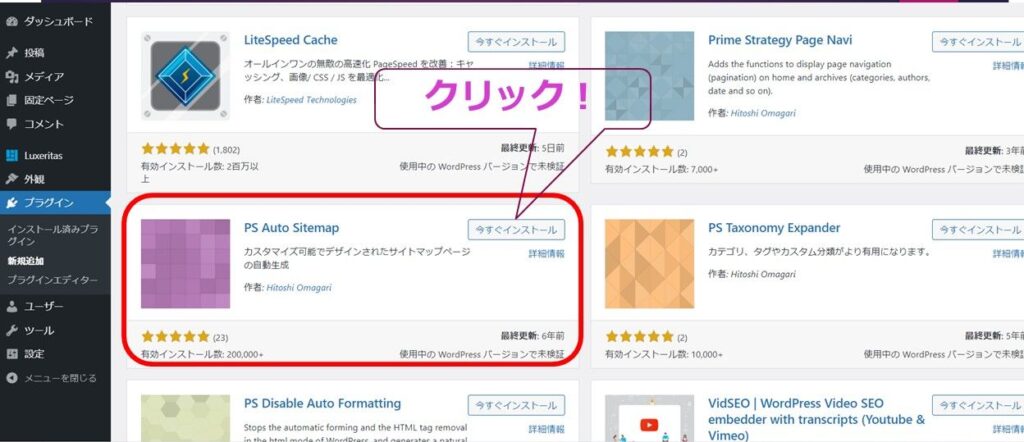
プラグインの一覧から「PS Auto Sitemap」を見つけたら、”今すぐインストール”をクリック。

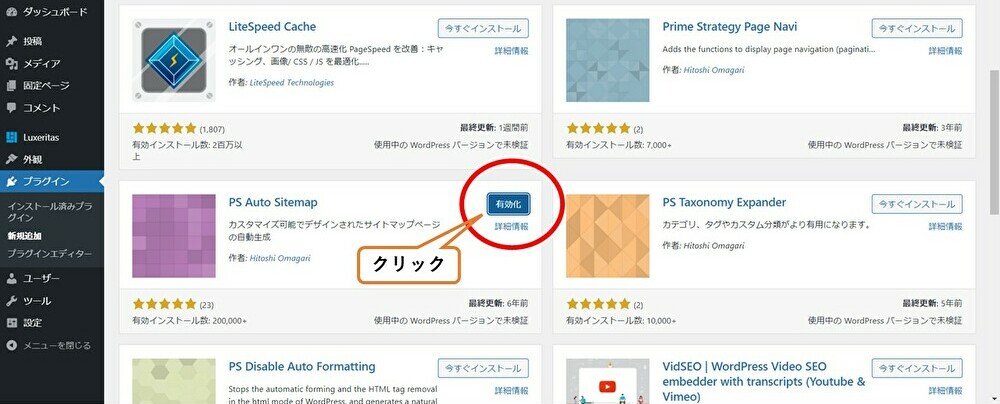
忘れずに、「有効化」しておきましょう。

以上で、プラグイン自体の登録は終了です。
次から、実際にプラグインを固定ページに設定する方法を見ていきます。
WordPressのメニューから「固定ページ」より「新規追加」を選択します。

タイトルは何でも良いですが、ここでは分かりやすく「サイトマップ」としました。
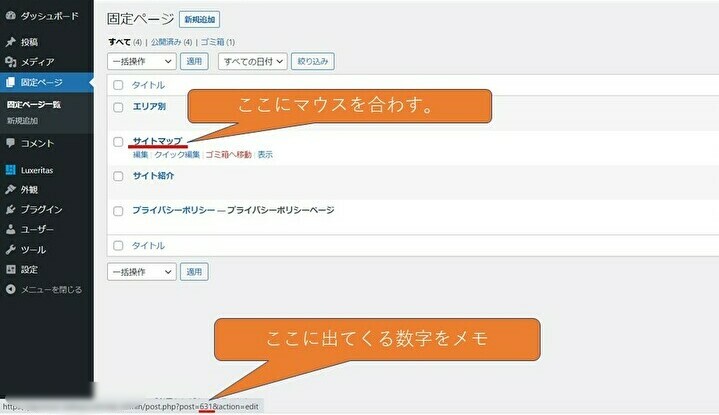
そこで、その「サイトマップ」にマウスカーソルを合わせます。
すると、下部に”https”から始まるアドレスが出ますので、”post=〇〇〇”の〇に
入っている数字をメモしておきましょう。

「設定」→「 PS Auto Sitemap 」で各種設定を行います。
いつでも変更可能なので、色々試していただきたいのですが、ここでは、
ホームページの出力しない・固定ページリストの出力しない、としました。
で、さきほどメモした数字を「サイトマップを表示する記事」の欄に入力。

ご利用方法に記載してあるコードをコピーします。
<!– SITEMAP CONTENT REPLACE POINT –>

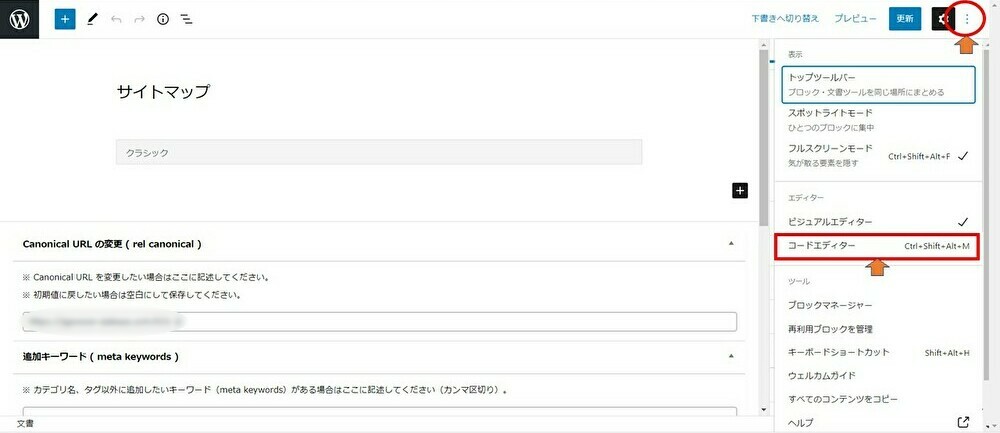
さきほどコピーしたコードを固定ページのコードエディターより貼り付けします。
コードエディターの表示は、編集画面右上のオプションメニューから選択できます。

一行目に普通に貼り付けるだけです。

更新して、ページを見てみると・・・。
無事、自動的にサイトマップが出来上がってます。
(画像加工して見にくくてすいません。)

デフォルトではリスト形式になっています。
設定から13種類のスタイルを選択できますので、色々試してみて下さい。

検索エンジンに対して必要なサイトマップ の設定方法
次は、検索エンジンに対して必要なサイトマップを作成していきます。
こちらも複数のプラグインがありますが、このサイトでは厳選の1つをおススメします。
ずばり、「Google XML Sitemaps」。これ一択で十分です。
理由としては、Google公式でもXMLサイトマップが推奨されているからです。
早速、設定方法を見ていきましょう。
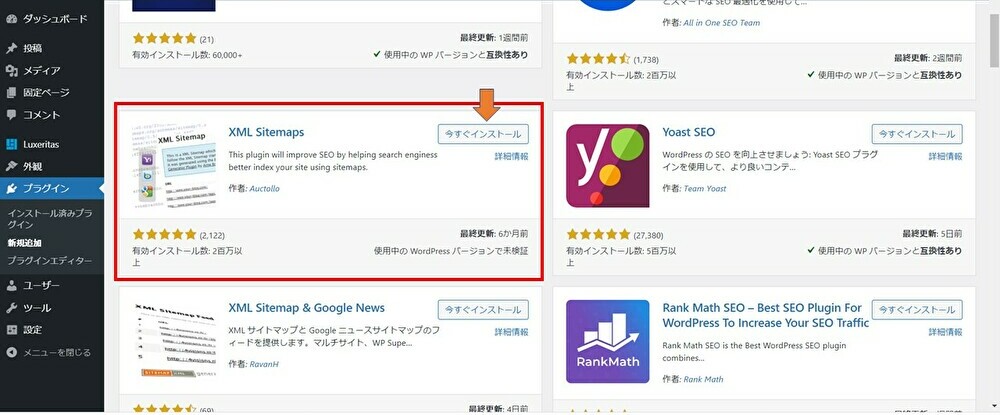
まずは、プラグインから「 Google XML Sitemaps 」を検索。

似たようなプラグインもありますので、間違えないように。
「XML Sitemaps」をインストールします。”有効化”も忘れずに。

正常にダウンロードできて、「有効化」ができていれば、一応完成です。
問題なく検索エンジンに対するサイトマップの働きをします。
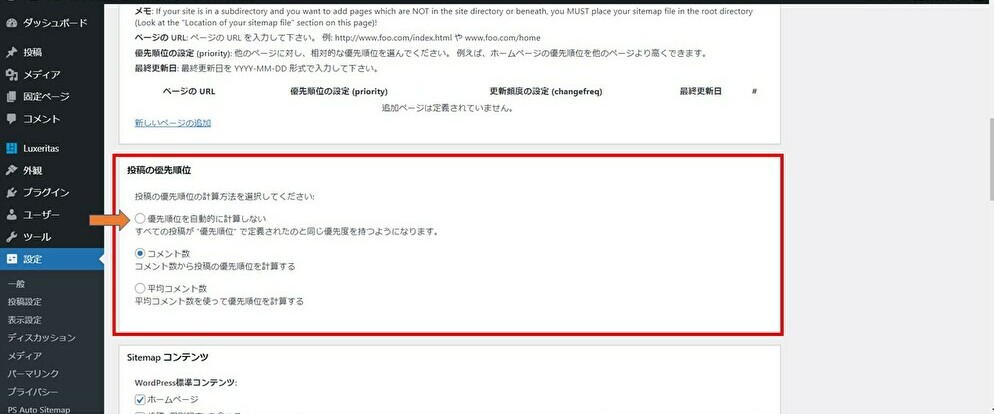
細かい設定は基本的には不要ですが、一応このサイトの設定内容を紹介します。
投稿の優先順位は、コメント数はあまり関係ないので、「自動的に計算しない」を
選択しています。

あとの設定は全てデフォルトです。
あなたのサイトによっては、変更するべき箇所があるかも知れません。
時間があるときに確認してみて下さい。
今回の記事は以上です。
ブログの検索順位を上げるために、是非設定しておいて下さい!




コメント